Adding a scoped package under a custom alias that does not include the scope fails to send auth headers. · Issue #7943 · yarnpkg/yarn · GitHub
wrong package.json being read when used with yarn workspaces · Issue #87 · ilearnio/module-alias · GitHub
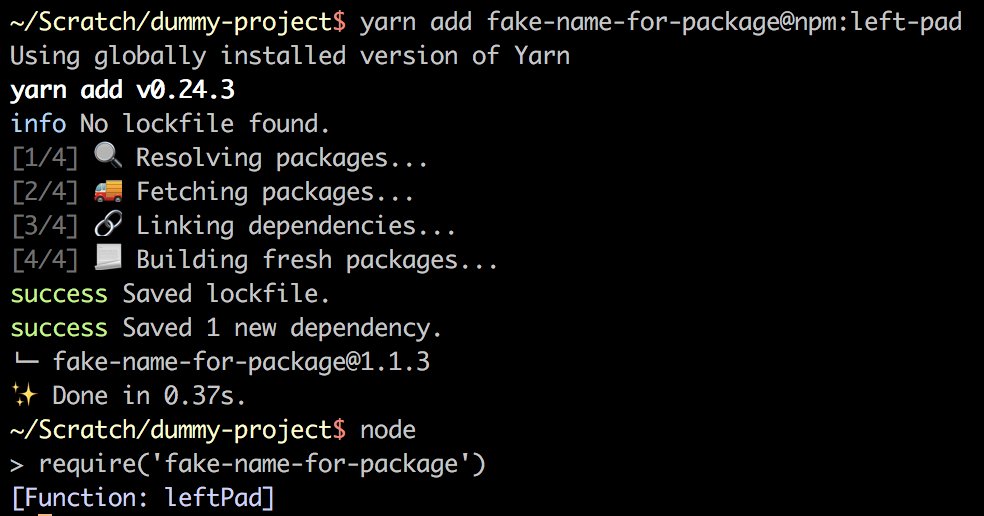
![Thread by @sebmck: "Yarn tip: You can alias a package by using `yarn add fake-name@npm:left-pad`. Now you can use `require("fake-name")` to require left-pad. @y […]" Thread by @sebmck: "Yarn tip: You can alias a package by using `yarn add fake-name@npm:left-pad`. Now you can use `require("fake-name")` to require left-pad. @y […]"](https://threadreaderapp.com/images/screenshots/thread/873958247304232961.jpg)
Thread by @sebmck: "Yarn tip: You can alias a package by using `yarn add fake-name@npm:left-pad`. Now you can use `require("fake-name")` to require left-pad. @y […]"

Sebastian on X: "Yarn tip: You can alias a package by using `yarn add fake-name@npm:left-pad`. Now you can use `require("fake-name")` to require left-pad. https://t.co/gIB8Ck4G6k" / X